FreeIndex Review Gadget Update
 Hi All.
Hi All.
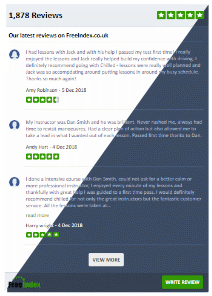
We just wanted to let you know that we've updated the design of the FreeIndex review gadget, giving it an updated 2019 look and feel.
If you already have one on your website, you may want to check to see that it's looking ok. You won't need to change any code from the previous version.
If you don't have the gadget on your website and you've got great reviews on FreeIndex, why not add it now. It gives a live feed of the latest reviews your customers leave and as we all know, new customers love to read reviews before using your services.
There is still some old gadget code out there which we're going to retire by the start of April 2019. So if you have an old gadget on your site that doesn't look like the current version, please remove all of the old code and update it with the new version.
If you need any help implementing the gadget, have a look at our FAQ on using the FreeIndex website gadget.
Best regards,
The FreeIndex Team
Posted : 6 Dec 2018
comment 25 Comments
Thank you
www.cpltransport.com
As requested, I've given you the ability to hide the "Write Review" button. So that's no longer being displayed on your site.
In terms of the script, that's wri="1" or "0" for on or off.
agt="1"
rak="1"
dis="0"
Please advise. Thanks.
"agt" is no longer used. "rak" relates to "Show Rank / Award" and "dis" relates to "Show Distribution". If you click the "Update Code" button, you'll see the code change for each of these. Any more questions, please ask.
Thanks for bringing that to our attention. I've made some tweaks to make sure the gadget works in narrow divs. It looks ok on your site now on desktop and mobile. Contact us if there's anything else we can help you with.
Looks like we'll have to do a sweep through our sites next week to update that code block in lieu.
Do we need to use a newer version of the code? Are there separate Desktop / Mobile versions now for 2019?
Is the height customisable. As it has just made a mess of the footer in our Mobile site with the change.
Still frustrated with it.
If you want to make the gadget work responsively, you need to select a width of 100% (or tick the Responsive checkbox) when generating the gadget code.
But more importantly, you need to put it within a div on your site which is responsive. For instance, you have a div that's 400px wide when on desktop. Using @media (max-width:480px) for mobile sites, you'd then make that div become 100% and the widget would fill that div when on a small screen size. So there are no separate versions for desktop / mobile, it all depends on how your website works.
There is an option to restrict the height of the widget when using the "Async" option (as I see you have) but not in the synchronous mode.
Hope that helps.
Certainly cleaner and not imposing the universally hated feature in your previous releases of over-doing your own Freeindex GREEN-themed branding on all our websites.
I for one, like the toned down look that reverts back to the way you used to have it.
Thanks for listening. :)

 UK Based & Owned
UK Based & Owned